네이버 블로그에 이웃 추가가 있다면 티스토리 블로그에는 구독하기가 있습니다. 구독하기 기능을 통해 독자들은 관심 블로그에서 발행되는 글들을 지속적으로 팔로우할 수 있고 블로거들은 본인의 글을 좀 더 효과적으로 노출시킬 수 있습니다. 이번 글에서는 티스토리에 기본으로 내장된 구독 버튼을 설정하는 방법과 좀 더 업그레이드된 버전으로 나만의 구독 버튼을 만들어서 적용시켜보겠습니다.

티스토리 구독 버튼 설정
먼저, 기본적인 구독 버튼 설정을 하는 방법입니다. 블로그 관리 메뉴에서 꾸미기 > 메뉴바/구독 설정으로 갑니다.

구독 버튼 설정 메뉴에서 버튼을 표시합니다로 바꿔주고 구독 버튼 위치를 선택한 뒤 변경사항 저장을 해줍니다.

본인 계정으로 로그인한 상태로는 구독 버튼이 보이지 않습니다. 로그아웃 후 블로그를 확인해보거나 New private window/New incognito window**를 열어서 본인 블로그를 들어가 보면 아래와 같이 생긴 메뉴바 버튼과 구독 버튼이 선택한 위치에 자리한 것을 확인할 수 있습니다.
**윈도우 유저는 Ctrl+Shift+N, 맥 유저는 Cmd+Shift+N 단축키로 열 수 있습니다.

기본 구독 버튼 설정 성공! 기본 버튼에 만족하시는 분은 여기서 완료하시면 됩니다.
나만의 구독 버튼 만들기
기존의 구독 버튼은 이미 지정된 장소에 정해진 모양과 크기로만 위치시킬 수 있습니다. 나만의 디자인으로 원하는 곳에 자유롭게 구독 버튼을 넣기 위해서는 html 코드를 조금 건드려줘야 합니다. 처음 하시는 분들은 좀 낯설게 느껴질 수 있지만 비교적 간단한 설정이므로 순서대로 따라가시다 보면 어느새 아래와 같은 취향을 듬뿍 담은 나만의 구독 버튼을 만드실 수 있습니다. 아래의 그림을 클릭해보세요!
나만의 구독버튼을 만들기 위해서는 블로그 주소, 블로그 ID, 이미지 주소 3가지가 필요합니다.
1) 블로그 주소
블로그 주소는 말그대로 버튼과 연동될 xxx.tistory.com 형태의 주소입니다.
2) 블로그 ID
블로그 ID는 구독 버튼의 소스 코드에서 찾을 수 있습니다. 본인 계정으로 로그인해있으면 구독 버튼이 안 보이니까 로그아웃하거나 프라이빗 윈도우로 확인해주세요. 구독 버튼이 보이는 페이지에서 우클릭, 소스 보기(View page source)를 선택하거나 단축키 Ctrl+U로 소스 보기에 들어갑니다.
*저는 구글 크롬과 같은 크로미윰 기반의 브라우저 브레이브에서 진행했습니다.
**마우스 우클릭, 단축키 둘 다 먹히지 않는 경우는 마우스 우클릭 제한 해제 혹은 소스 보기 제한 해제를 선행해 주어야 합니다. 위와 같은 제한이 걸려있다면 이미 html 경험이 있으신 분이라 스스로 해제할 수 있다는 가정하에 진행하겠습니다.

소스 코드에서 Ctrl+F를 누르고 button class를 검색합니다. <button class=부터 </button>까지가 우리에게 보이는 구독 버튼을 구현하는 html 코드입니다. html을 아시는 분들은 해당 코드를 바탕으로 본인이 직접 만드셔도 되고, 제가 아래에서 제공할 코드에 본인 정보를 넣어서 사용하셔도 됩니다. 여기서 가장 중요한 부분은 data-blog-id입니다. 따옴표 사이에 들어있는 것이 우리가 찾는 블로그 ID입니다. 본인 블로그 고유의 아이디이니 메모장에 살포시 복사해 저장해줍니다.

3) 이미지 주소
이제 구독 버튼으로 쓸 이미지가 필요합니다. 파워포인트로 직접 제작을 하셔도 좋고 저작권 무료 아이콘이나 벡터 이미지를 다운로드하여서 사용하셔도 좋습니다. 저는 메디방 페인트를 이용해 직접 그린 이미지를 쓸 예정입니다. 이미지를 직접 제작하는 방법에 대해서는 나중에 좀 더 자세하게 글을 써보도록 하겠습니다.

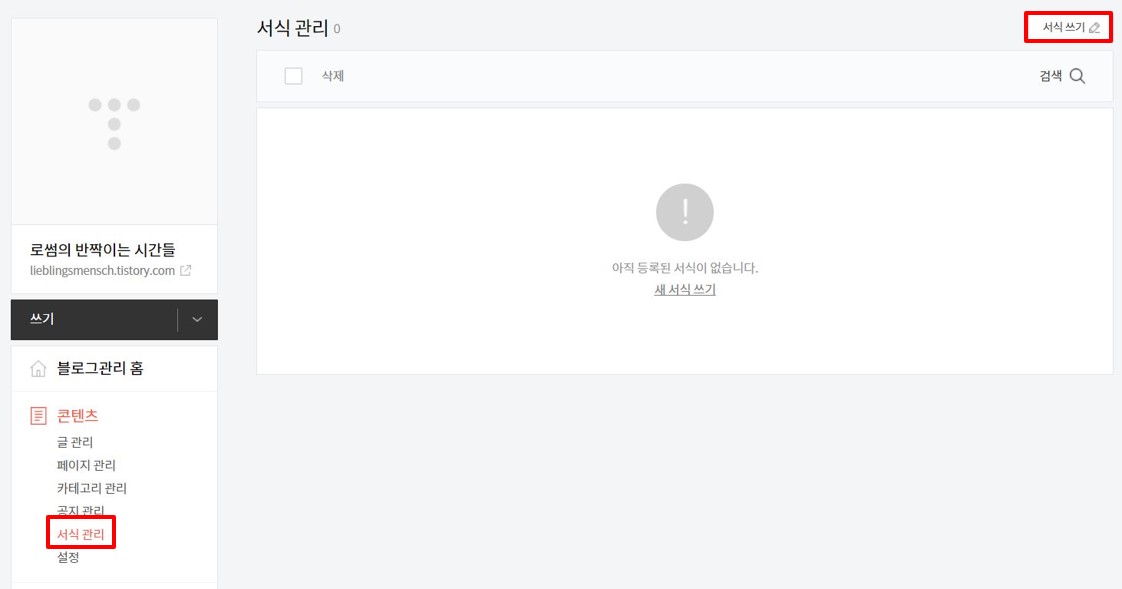
이미지가 준비되었으면 블로그 관리 메뉴에서 서식관리 > 서식 쓰기를 누르고 해당 이미지를 넣은 서식을 만들어줍니다.

작성한 서식을 들어가서 이미지 우클릭을 하면 나오는 메뉴에서 이미지 주소를 메모장에 복사합니다.

4) 구독 버튼 소스 코드에 내 정보 입력
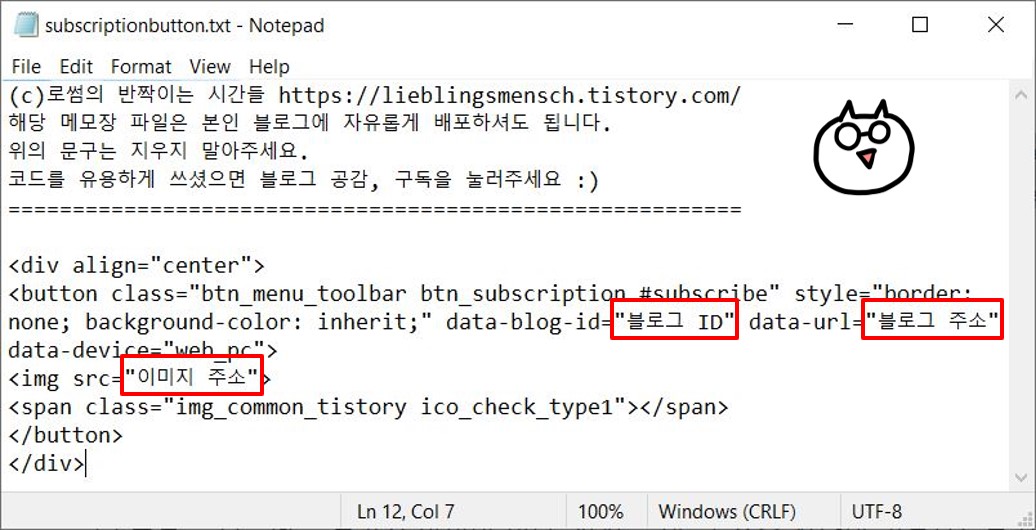
이제 구독 버튼을 만드는데 필요한 블로그 주소, 블로그 ID, 이미지 주소가 다 준비되었습니다. 아래에는 제가 작성한 구독 버튼 코드입니다. 구독 버튼 이미지를 중간 정렬하고 기존에 있던 텍스트(블로그 이름, 구독하기)를 지운 이미지만 보이는 버튼입니다. 아래의 소스 코드 각 자리에 블로그 ID, 블로그 주소, 이미지 주소를 각각 차례대로 넣으면 코드는 완성입니다. 해당 코드는 메모장에 작성하여 첨부해놓았으니 다운로드하여서 복사해서 쓰시면 됩니다.

4) 구독 버튼 서식으로 작성하기
완성한 구독 버튼 코드는 두가지 방법으로 글에 적용할 수 있습니다. 글을 작성할 때마다 HTML 모드에서 매번 코드를 붙여 넣기 하는 방법과 버튼을 서식으로 저장하여 차후 작성할 글에 좀 더 쉽게 넣어주는 방법입니다. 서식을 작성하기 위해서는 다시 블로그 관리 메뉴에서 서식 관리를 들어가야 합니다. 서식 쓰기 우측 상단에 위치한 기본 모드를 HTML 모드로 바꿔줍니다. 본인 정보로 작성한 구독 버튼 코드를 붙여 넣기 후 저장합니다. 저는 제목을 기본 구독 버튼으로 정해주었습니다.

5) 작성 중인 글에 구독 버튼 넣기
이제 구독 버튼을 넣을 차례입니다. 구독 버튼을 넣고 싶은 장소에서 더보기 > 서식을 통해 구독 버튼 서식을 선택합니다.

그럼 아래와 같은 구독 버튼이 등장합니다. 미구독 중인 블로그의 경우 구독 버튼을 누르면 구독을 하게 되고 이미 구독 중인 블로그의 경우 다시 클릭하면 구독이 취소됩니다. 구독 버튼을 만드신 분들은 아래에 댓글을 남겨주시면 구독 버튼 구경 갈게요!
'슬기로운 생활 > 블로그키우기' 카테고리의 다른 글
| 티스토리 북클럽(Book Club) 스킨 세팅! 홈 설정 커버 아이템 커버 갤러리2 제목 두 번 나오는 버그 수정 (22) | 2020.10.19 |
|---|---|
| 티스토리 북클럽(Book Club) 스킨 세팅! 홈 설정 커버 아이템 뉴스레터 섬네일 크기 직사각형에서 정사각형으로 변경하기( 썸네일 사진 가로로 늘어짐 해결 ) (29) | 2020.10.18 |
| 티스토리 블로그 네이버 검색 노출 대작전! 네이버 서치 어드바이저에 사이트 및 RSS, 사이트맵 등록하기 (feat. 네이버 웹마스터 도구) (10) | 2020.10.16 |
| 티스토리 블로그 구글 검색 노출 대작전! 구글 서치 콘솔에 사이트 및 사이트맵, RSS 등록하기 (20) | 2020.10.14 |
| 티스토리 블로그 시작! (feat. 네이버에서 티스토리로 블로그 이전 이유) (11) | 2020.10.13 |




댓글