구독자님의 요청을 받아 재빨리 만들어보는 블로그 폰트 변경, 제목 상자 안에 넣기, 소제목 밑줄 넣기 편입니다.

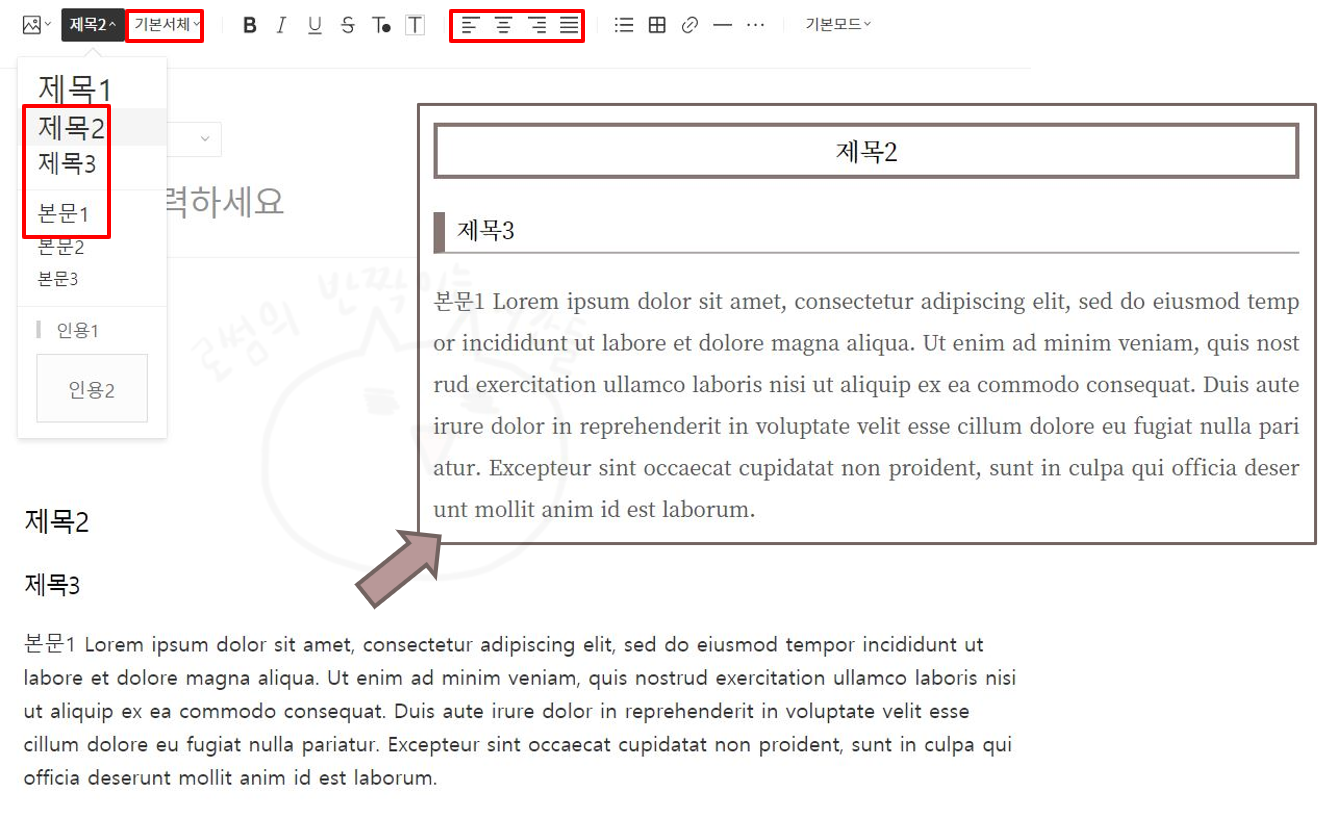
저는 스킨 편집 안에서 전체 폰트 지정, 제목, 소제목, 본문 CSS 꾸미기 설정을 해 준 상태입니다. 글을 쓸 때 제가 따로 서체를 지정하거나 정렬을 바꾸지 않더라도 제목2, 제목3, 본문1을 지정함으로써 기본서체로 작성된 글이 발행하면 자동으로 이렇게 CSS가 적용되어 아래의 이미지와 같이 보이게 됩니다.

이 방법의 장점은 글 하나하나 서식과 서체를 지정해주지 않고 나중에 서식 혹은 서체를 바꾸고 싶다면 스킨 편집을 통해 모든 글의 제목, 소제목, 본문 스타일을 한꺼번에 바꿀 수 있어서 통일감을 유지할 수 있다는 점입니다. 그래서 초반에 설정하고 일관성 있게 글을 써주는 것이 추후 유지관리에 용이합니다.
블로그 전체 폰트 설정
구글 폰트에서 저작권 무료 폰트 중 마음에 드는 폰트를 찾습니다. 언어(Language) 설정을 한국어(Korean)으로 하시면 한국어 폰트만 모아볼 수 있고, 한국어 외에도 다양한 언어의 폰트를 찾을 수 있습니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
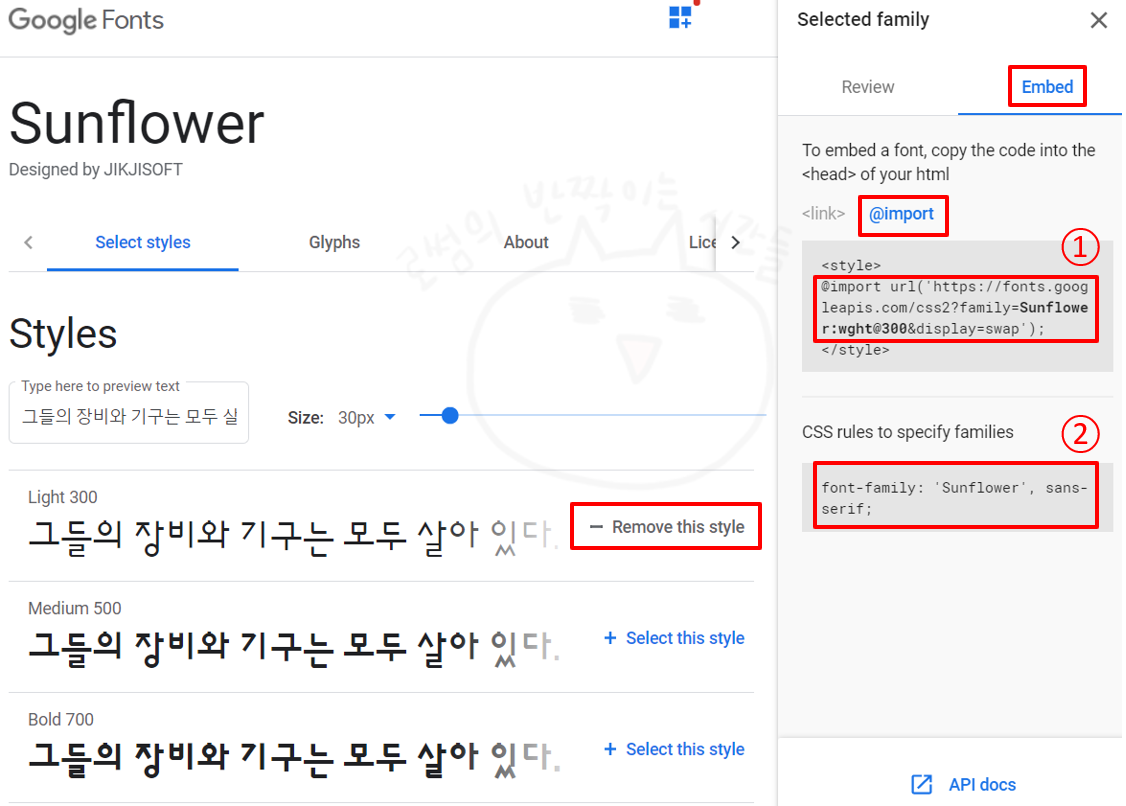
마음에 드는 폰트를 찾았으면 해당 폰트를 클릭해서 마음에 드는 스타일을 고르고 우측에 뜨는 사이드 바에서 Embed > @import 로 가서 회색 상자 안 <style></style> 사이의 ①번 코드와 ②번 코드를 메모장에 복사해놓습니다.

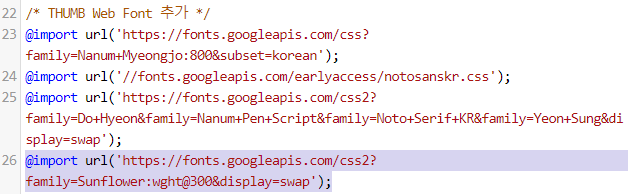
티스토리 블로그 관리 > 스킨 편집 > html 편집 > CSS로 이동합니다. 21번째 줄 부근에 있는 @import 코드들 아래에 복사한 ①번 코드 @import url('...') 코드를 붙여줍니다.

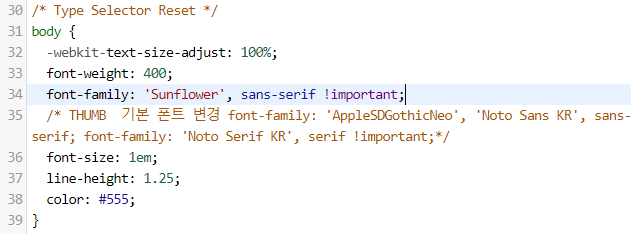
아래에 30번째 줄 근처 body 부분으로 가서 font-family: ...; 부분을 ②번 코드로 바꿔줍니다.

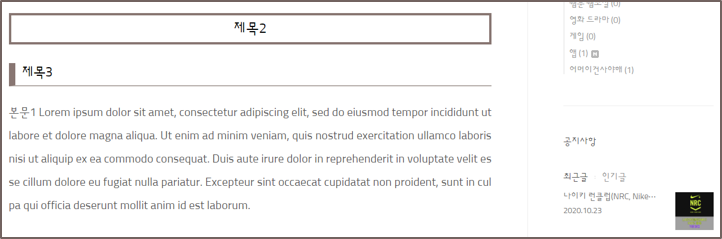
위와 같이 Ctrl + F를 누르고 font-family를 찾아서 모두 원하는 폰트로 바꿔줍니다. 커버 제목, 제목, 본문, 입력창 모두 다른 폰트를 적용할 수도 있지만 일단 우리는 모두 같은 폰트를 적용하겠습니다. 여러분들에게 보여드리기 위해 실시간으로 진행해본 Sunflower를 적용한 미리보기입니다. 글뿐만 아니라 사이드 메뉴, 공지사항 등 모든 폰트가 변화한 것을 확인할 수 있습니다.

제목, 소제목, 본문 꾸미기 설정
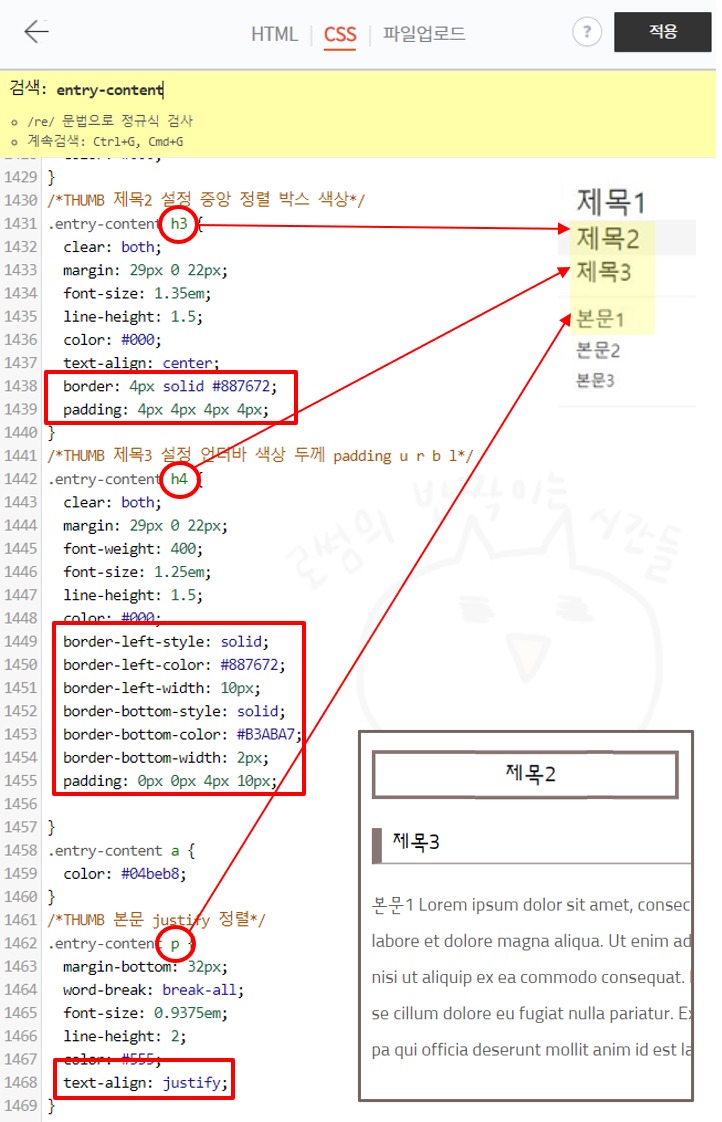
CSS에서 entry-content h3를 찾아줍니다. 우리가 쓰는 에디터의 제목2는 h3, 제목3은 h4, 본문은 p의 값을 변경해주면 됩니다. 아래의 소스 코드와 이미지를 참고해서 굵은 글씨(이미지의 빨간 상자 부분)을 본인의 소스코드에 추가해주시면 됩니다.
.entry-content h3 {
clear: both;
margin: 29px 0 22px;
font-size: 1.35em;
line-height: 1.5;
color: #000;
text-align: center; ← 제목 중앙 정렬
border: 4px solid #887672; ← 제목2의 박스를 4px 굵기 #887672 색상으로 설정
padding: 4px 4px 4px 4px; ← 글씨와 박스 사이의 공간이 각 4px
}
.entry-content h4 {
clear: both;
margin: 29px 0 22px;
font-weight: 400;
font-size: 1.25em;
line-height: 1.5;
color: #000;
border-left-style: solid; ← 제목3의 왼쪽 세로줄 설정
border-left-color: #887672; ← 제목3의 왼쪽 세로줄 색상
border-left-width: 10px; ← 제목3의 왼쪽 세로줄 굵기
border-bottom-style: solid; ← 제목3의 아래 밑줄 설정
border-bottom-color: #B3ABA7; ← 제목3의 아래 밑줄 색상
border-bottom-width: 2px; ← 제목3의 아래 밑줄 굵기
padding: 0px 0px 4px 10px; ← 글씨와 줄 사이의 공간. 차례대로 위 오른쪽 아래 왼쪽
}
.entry-content p {
margin-bottom: 32px;
word-break: break-all;
font-size: 0.9375em;
line-height: 2;
color: #555;
text-align: justify; ← 본문 justify 정렬
}

드디어 블로그 전체 폰트 설정 및 제목, 소제목, 본문의 꾸미기 설정을 완료했습니다. 이제 글을 쓸 때마다 서체를 바꿔주거나 서식으로 만들어 넣어주지 않아도 제목인지 본문인지 지정만 하면 저절로 바뀝니다. 후에 다른 색상으로 전반적인 블로그 분위기를 바꾸고 싶을 때 글을 하나하나 재편집할 필요없이 CSS코드만 변경해주면 됩니다. 수고하셨습니다!




댓글